User engagement is the key to any successful product. And one of the best ways to keep users engaged and informed about new features is to announce updates that add value to your product and keep your app or service on the cutting edge.
You want to show your existing customers how your product is evolving and improving for them. However, the way you communicate product updates and announce features, can have a significant impact and actually work (or not). The average adult spends 5.9 hours per day with digital media, and they get so overwhelmed by ads and marketing emails, that it has become more and more difficult to get their attention. That’s why you should find effective ways to successfully communicate your product updates and announce new features, making them accessible, visual and clear.
Remember your existing users are your greatest marketing asset: If they are happy with your product, they are the best way to reach other potential users just like them for no cost to you. Their opinion, if positive, is the best marketing strategy. Keeping initial and existing customer engagement is key to long term growth and organic marketing.
This is how you can successfully announce product updates:
- Make it easy for users to try out new features and product updates
- Use visual elements to make understanding product updates easy
- Target the right user to announce product updates
- Encourage feedback to product updates
- Include a WOW factor for your most important features
- Make sure your reach your users on and off your site
- Balance feature removals with new exciting features
Make it easy for users to try out new features and product updates.
Think of yourself as an online user: how do you find out about feature launches and new releases from the most commonly used apps and websites? You are not expecting an email from Google announcing a new feature: these updates happen on-site or in-app, so that you can take action and start using them right away.
The same can be applied to your product or app.
Emails and messages may raise awareness, but they don’t work to increase user engagement when announcing product updates because customers are unlikely to go back to the product just to see what you’ve changed.
Announcing updates in context ensures a quick transition from announcement to product and is the best way to get users interacting with product updates right away, increasing engagement and new feature adoption.
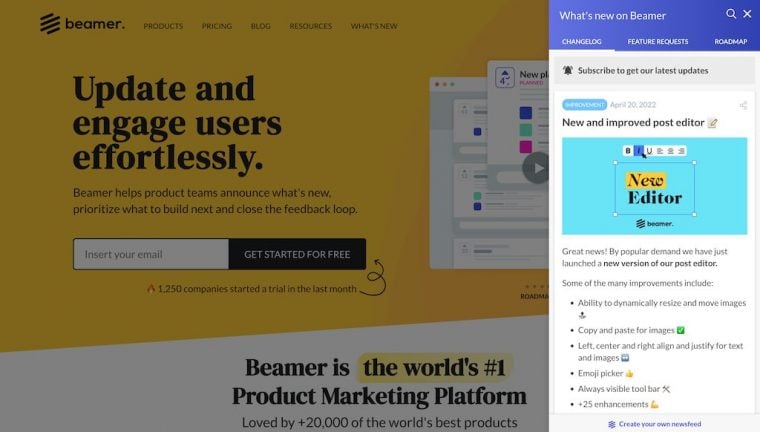
Beamer is a way to make in app announcements, product announcements within the interface so users can use the new feature or see the update right away.
Beamer is a changelog and newsfeed that sits right into your website to announce new releases, product updates, improvements or bug fixes. Each user can see the number of unread updates to them in a “What’s new” section. Read the article “What is changelog?” to get more insights into why keeping a changelog is a must for SaaS companies.
Beamer posts can include links directing users to new feature, making sure they take action immediately. In addition, users will have a central place to navigate all your product updates, which is easy to find and always available. Learn more in our blog post about how to use a changelog to announce new features.

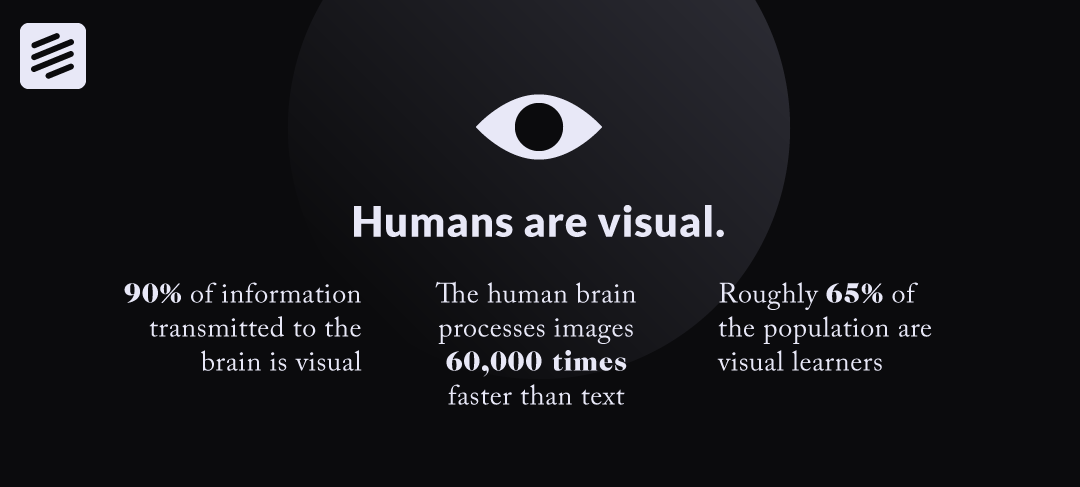
Use visual elements to make understanding product updates easy.
Words don’t do enough when you’re making changes within an interface that is entirely visual. It’s hard to imagine how a new feature works without seeing it in action. Your updates should have a visual element to better explain what’s new. Customers will be more compelled to try out your new feature if you literally show them!
A good feature announcement or a product update announcement, needs to be informative enough to communicate the new functionality without delay and to pop up in your user’s feed. They are more alike social media posts than blog articles.

Add photos, videos, gifs, and more.
Beamer allows you to announce new features and product updates with photos, videos, and GIFs. You can use CloudApp to display new functionalities and then easily paste them into your Beamer new feature announcement for your users to check out.
Beamer supports a vast array of third-party services (like video and audio players from your favorite apps) that you can embed directly in your in app feature announcements to make each new release or product update pop and grab your users’ attention.
You’ll get much more engagement if you add a visual element. In addition, you can include actionable call to actions to redirect your users exactly to the new feature and make them try it out right away!

Target the right user to announce product updates.
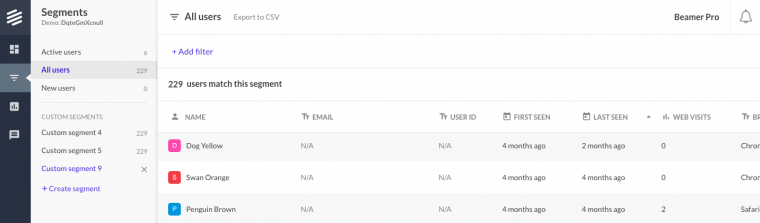
Mind your target audience. Not all your users are the same: they have different skills, are interested in different features of your product or even speak different languages. Targeting the right user for each product update is key to get their attention. With Beamer you can create segments and send posts just for your relevant audience.
Segmentation examples.
Sending the right message at the right time for the right users’ segment ensures a transparent communication, improves engagement, and increases product adoption.
With segmentation, you can divide your target audience and craft in product announcements for each target group:
- Advertise features for prospective customers.
- Announce an in app tutorial or interactive walkthrough for new user onboarding.
- Send new feature announcements or release notes to existing customers.
- Promote a blog article for tech savvy active customers.
- Notify subscribed current customers about a feature launch or about bug fixes for specific features.

Encourage feedback to product updates.
Your users are a great source of data that can help you make educated decisions as you move forward with your product development. Gathering their opinion on the product updates you are making is a simple source of data that doesn’t have to be difficult or expensive to collect.
Old school surveys take a lot of time, are often out of the user’s way, and become a burden to the budget. If you make it easier for your users to express their opinion, they are more likely to give it to you.
Gather comments and reactions.
Using Beamer, you can announce product updates from right within your app and then give users the option to simply share their reaction to your announcement with a familiar emoji like a smiley face. Customer feedback made easy!
It’s intuitive so users don’t have to go out of their way to express their opinion and you get an instant and clear view of their reaction. They can also add a quick comment to give more specific feedback. And you easily analyze overall results to determine the success of a new feature or update. Check out or blog post on how to improve your brand experience by using a feedback widget.
Send NPS surveys.
Beamer also offers an NPS feature, that allows you to create surveys, totally different from those long-drawn-out questionnaire. With Beamer NPS you can send short and quick surveys like in app messages. Allowing potential customers, new users, and existing users to rate your latest feature or any other premise you’d like.
You can also ask for their contact information or add follow-up questions to gather even more data. Use those results to identify loyal customers and re engage churned users.
By understanding NPS detractors (unsatisfied customers) and promoters (engaged and loyal customers) you can build better and data-driven strategies, for example:
- Target loyal customers with new feature announcements to boost feature adoption and discovery.
- Build a closer relationship with your promoters with in app rewards, affiliate programs, and early access to new features.
- Contact detractors to announce new feature improvements to change their minds and avoid churning.
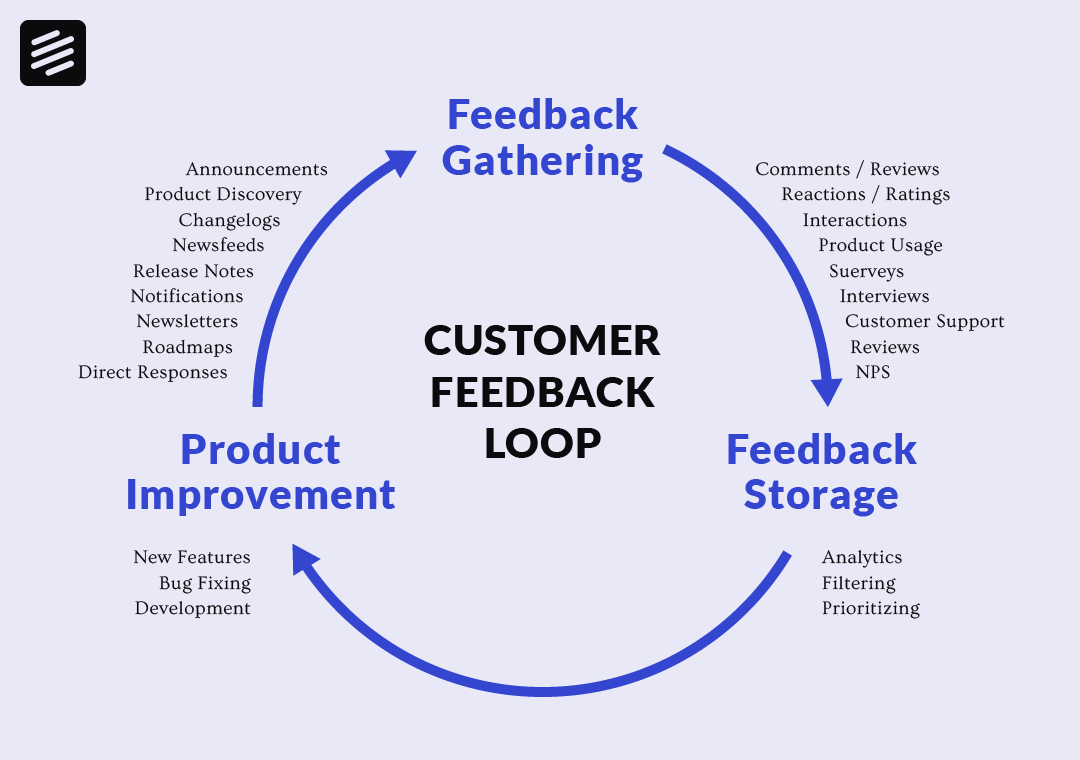
Close the feedback loop.
As we mentioned earlier, user feedback can provide you vital information for customer success. By providing multiple channels of communication you can gather that data, process it and apply it to your product feature development creating a virtuous cycle of feedback to new features, to more feedback to better new features. And so on. We wrote a whole blog post on how to close the customer feedback loop, that you can read now in our company blog.

Include a WOW factor for your most important features.
There are certain features that are so expected by users and which have such an impact in your users’ processes, that deserve a special announcement.
Think of Apple’s Keynote: everybody is looking forward to this event to find out all the cool updates that the company will bring to the next generation of products.
You don’t need to create a launch event for your new feature but can replicate some of these tactics with some simple steps:
- Announce the upcoming launch of a new feature
- Start a “Beta testing” stage available only for a few selected users
- Once ready, make sure your new feature is announced in epic way
Use in app notifications.
You can use Beamer’s in-app notifications to make sure your product updates have extra exposure and cannot pass by unnoticed. You can showcase your most important features with pop-ups, top bars, banners, snippets and tooltips to get even more attention from users or site visitors.
These type of announcements can also apply to special offers, limited time promotions or upcoming events.

Make sure your reach your users on and off your site.
A few of your users may not connect to your product on a daily basis. That’s why you need to ensure they are notified effectively. With Beamer you have several options to do this! First of all, you can implement push notifications: those users who have opted in will receive a web push notification with the most important updates. Push notifications are much more likely to be opened, bringing users back to your site. Additionally, you can use Zapier integrations to replicate your announcements in Twitter, Facebook, LinkedIn or any of the more than 1,000 of your favorite tools!

Balance feature removals with new exciting features.
As your product grows and develops, your team may find that there are some things that, for one reason or another will have to go. Sometimes shifts in features, especially removals, can cause havoc among users as Snapchat has frequently experienced with their abrupt removal of public “best friends”. Avoid the same and announce feature removals with new features or updates. This way, users will have an improvement to look forward to rather than lamenting on a major change that could be perceived as negative if some users grew attached to a certain interface feature.
Making changes and updates seem as convenient and easy to understand as possible is key for getting your users to continue to engage with your product and stay on board while you continue to make improvements. For a really easy, no-code tool to engage users, announce product updates and boost product adoption, try out Beamer.
Read about the tips for crafting effective product updates with changelog.


