How to add Beamer to your Squarespace website?
Method 1 (For PRO Squarespace users)
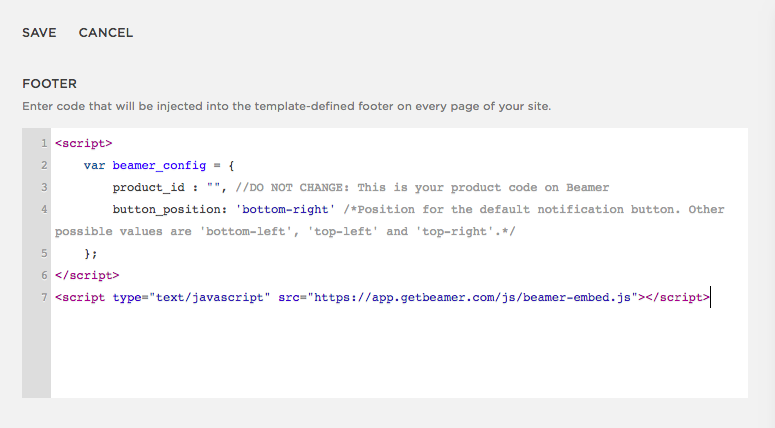
- Go to the Beamer dashboard > Embed and copy the Basic embed script. Make sure the code in the product_id parameter is the same as the one that appears at the top of your dashboard.

- Settings > Advanced > Code Injection.
- Paste the code in the Footer section. Save.

- Relax and enjoy the view.
Method 2 (For Free Squarespace users)
- Go to the Beamer dashboard > Embed and copy the Basic embed script. Make sure the code in the product_id parameter is the same that the one that appears in the top of your dashboard.

- Go to the Squarespace website editor and go to the bottom of the page. Select Edit.
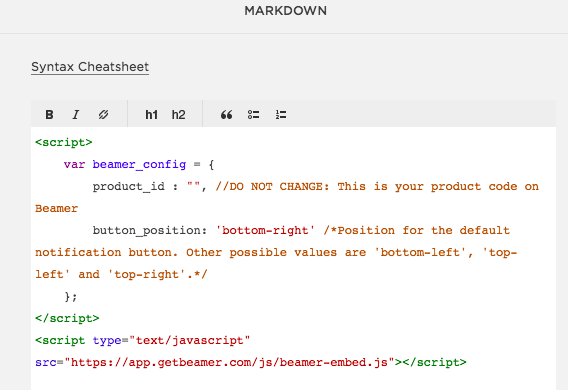
- Add a new content block with the plus sign (+). Choose Markdown.

- Paste the Beamer embed script there and save.

- And voilà!

How to add the custom Beamer button to your Squarespace website?
- Follow the steps from How to add Beamer to your website? at the beginning of this guide (Any of the two methods).
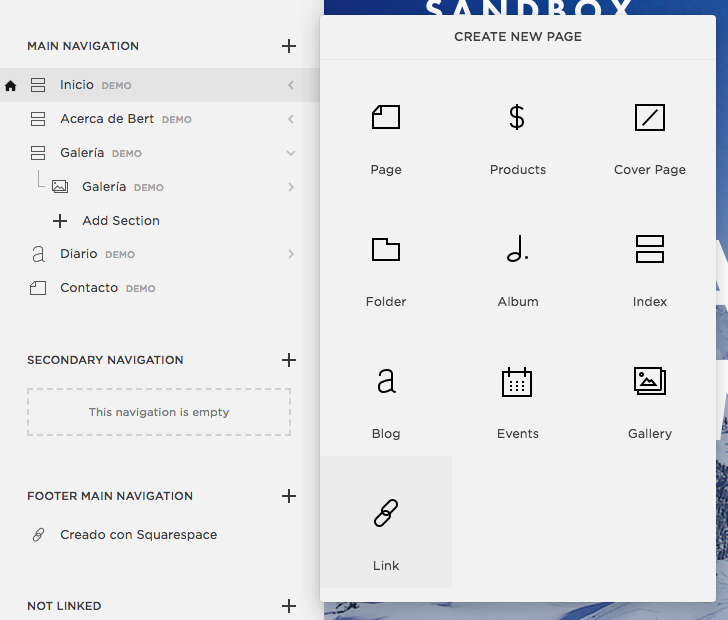
- In your Squarespace website menu editor, add a new element using the plus sign (+) and select the Link option.

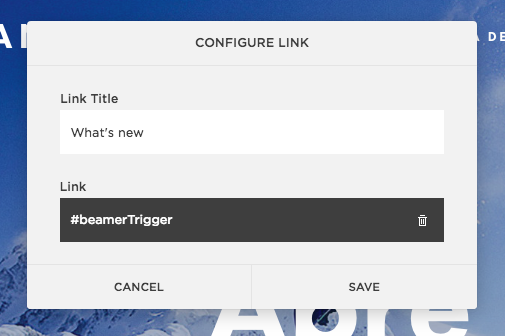
- Choose whatever name you want and add #beamerTrigger as the URL. Save your changes.

- Enjoy!