Adding Beamer as a menu item using our WP plugin
Method 1: quick and easy implementation. Recommended
If you want to add Beamer as a menu item instead of a floating button, follow these steps:
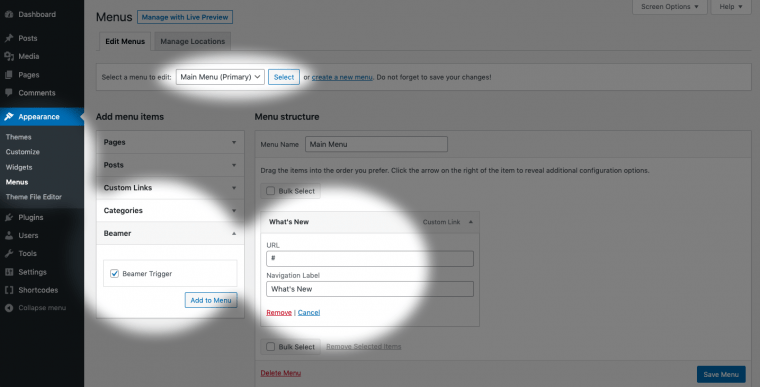
In your Wordpress Dashboard, go to Appearance > Menus and select the Menu you want to edit in the top drop-down (if you have more than one menu).
Select Beamer from the element list. Click on Beamer Trigger and then on Add to Menu.
You can change the name of the menu item if you like.
Don’t forget to save your changes before closing the page. And voilà.

Method 2: selecting an existing item by CSS class.
This method is very similar to the first but lets you use an element already present in your Menu using a custom CSS Class:
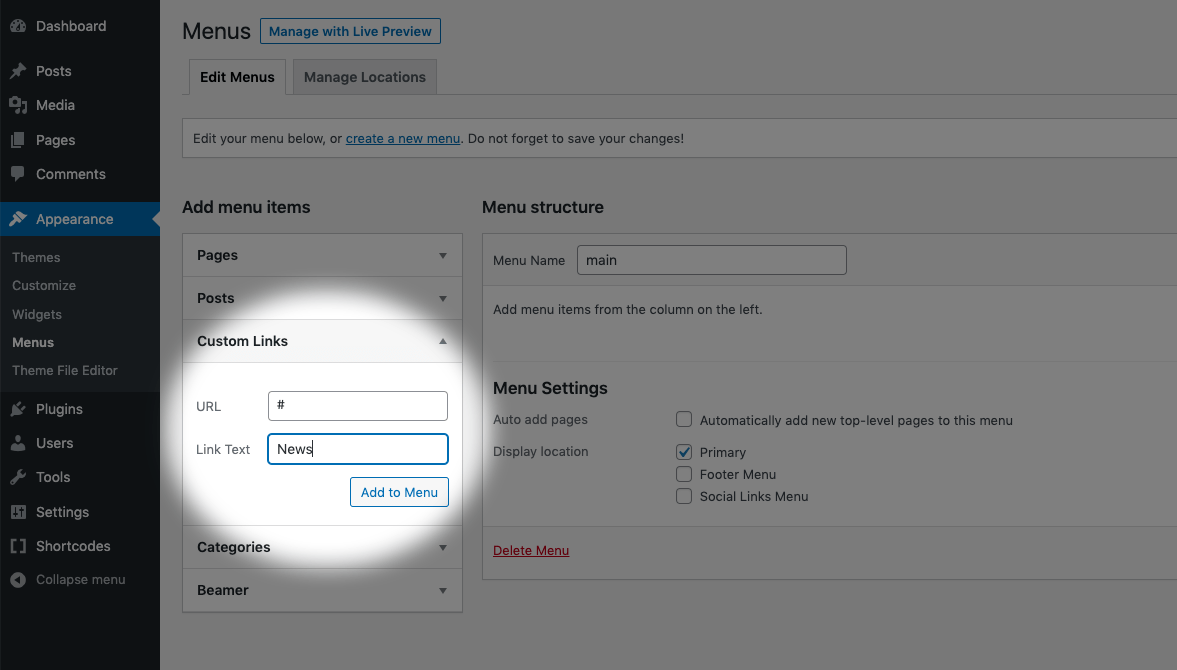
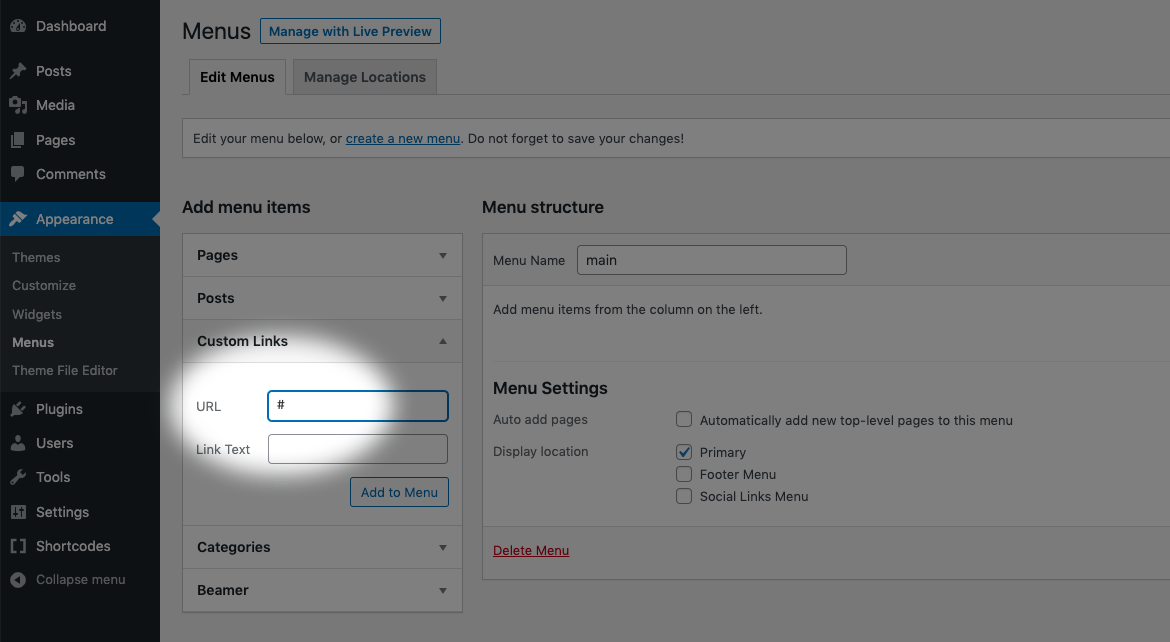
Go to Appearance > Menus and create a Menu Item as a Custom Link or choose one that already exists. Leave a # in place of the URL (that will avoid linking to anywhere else).

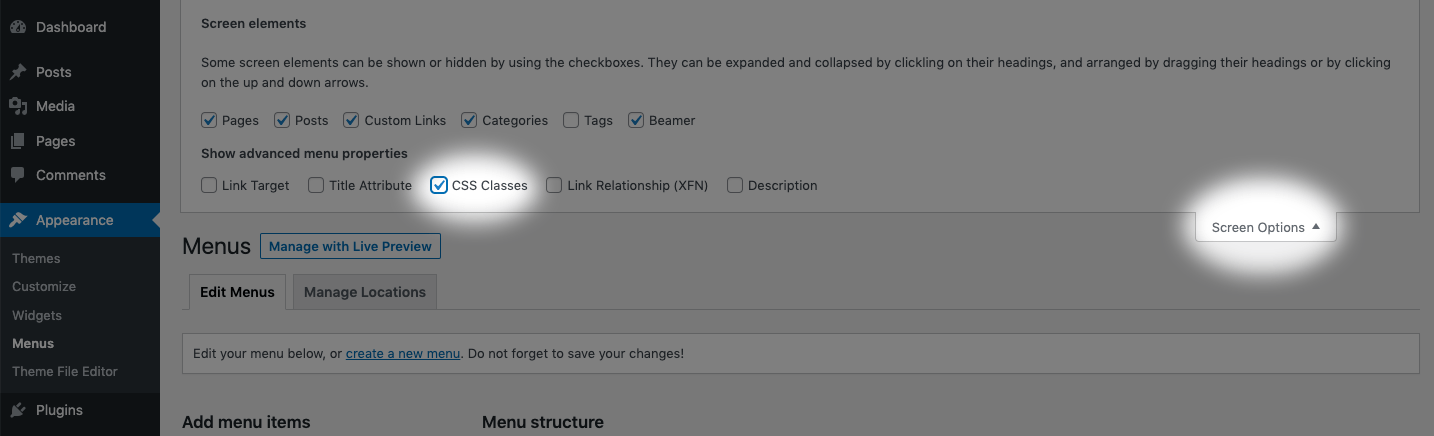
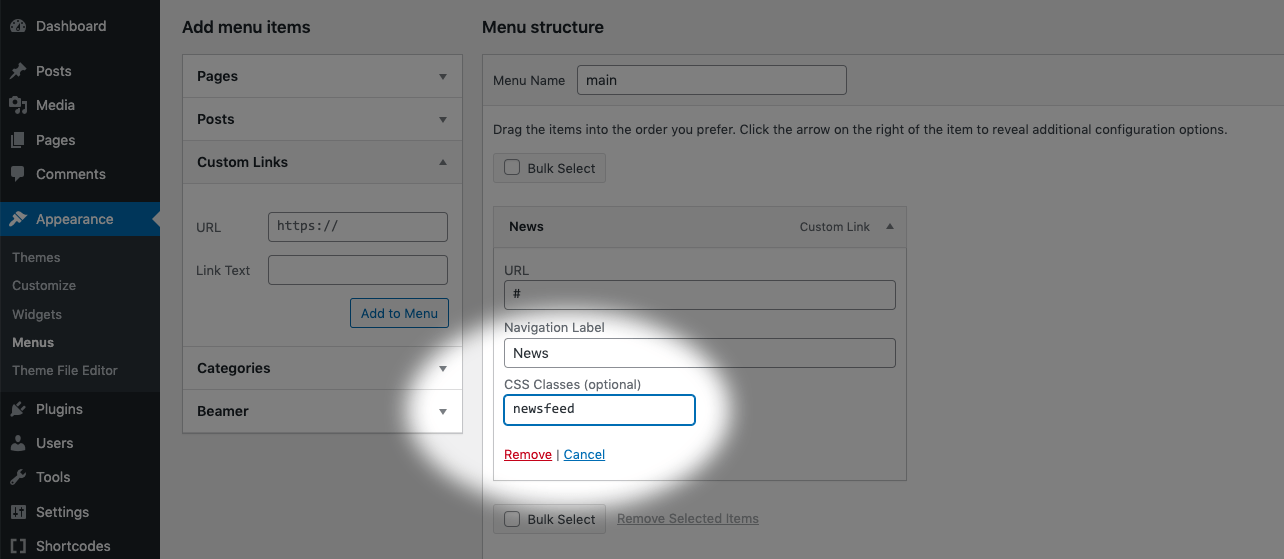
Open that menu item tab and search for the field CSS Classes. If you don’t see it you can activate it clicking on Screen Options in the top right corner of the page.

Choose a class name and fill the CSS Classes field. Make sure is a unique name without any uncommon characters. Save your changes.

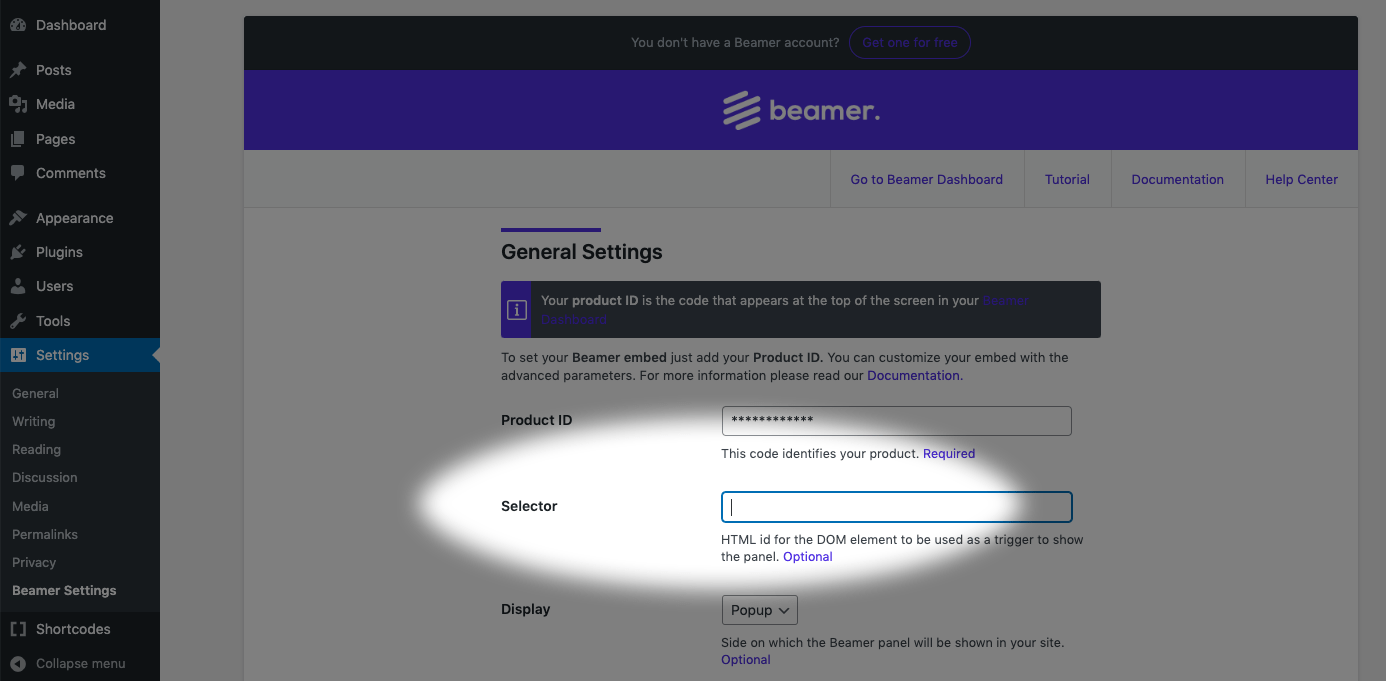
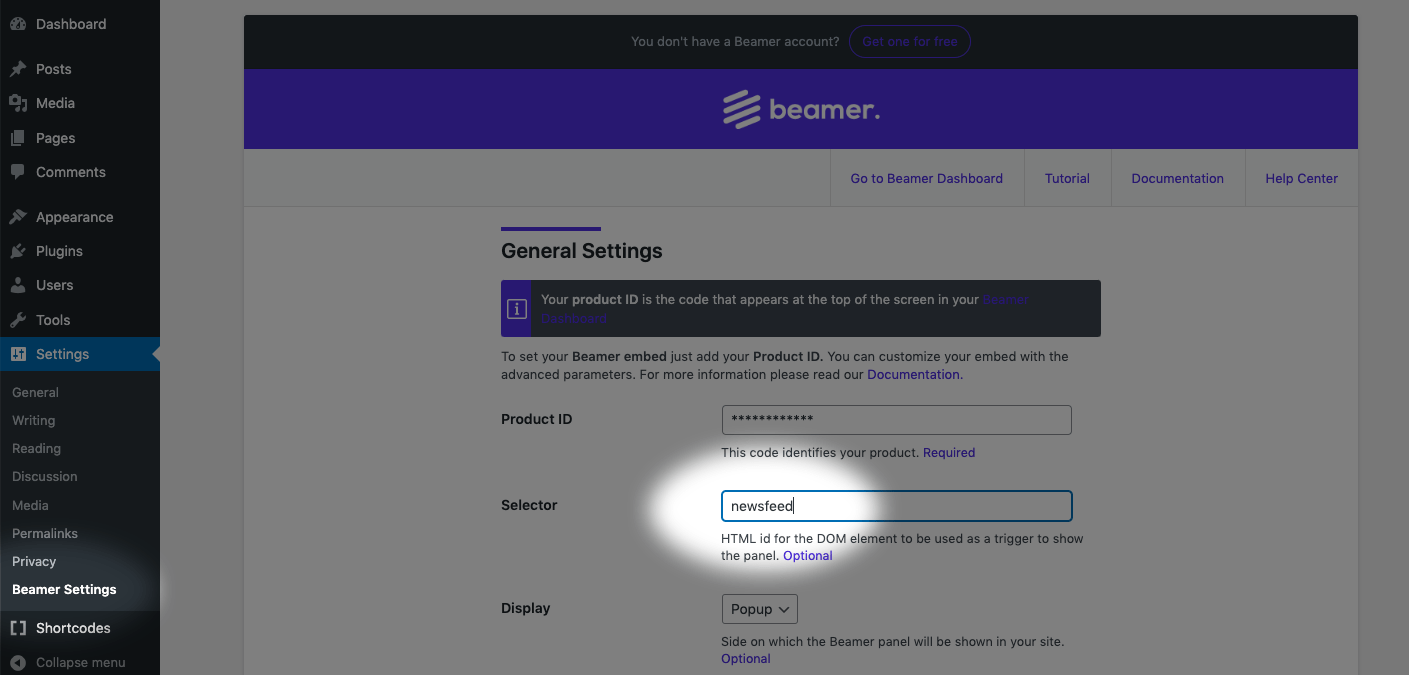
Go to Settings > Beamer Settings and fill the selector field with your chosen class name with a dot at the beginning (e.g. for the class beamerLaunch, write .beamerLaunch). Save your changes and you’ll be ready to go.

Method 3: select an existing element by ID.
This method is very similar to the first two but instead of a CSS Class it uses the automatically generated menu item id (e.g. menu-item-1010):
Go to Appearance > Menus and create a Menu Item. Leave a # in place of the URL(this will avoid linking to anywhere else). Save your changes.

Go to the menu in your website (frontend) and over the new item you just created right-click and select Inspect (Google Chrome) or Inspect Element (Safari, Fire). You’ll see something like this
Search for the id value (something like this [code]id="menu-item-2042"[/code]) of the element you want to become your Beamer button.
Copy that value and paste it in the selector field in Beamer Settings at Settings > Beamer Settings.