Beamer recommends users to follow these simple rules to integrate the NPS (Net Promoter Score) into your app using the API successfully:
1. Use the /nps/check Endpoint:
The /nps/check endpoint allows you to check whether a specific user should be shown the NPS prompt based on the criteria set in your NPS settings. If the user qualifies, the API will return a URL where you can display the NPS prompt.
The beamer-nps-test.html file below contains a basic sample implementation of NPS using the new API endpoint. The file includes basic CSS styling as well as a JavaScript snippet that implements the entire cycle (check if the user should see the prompt, and, if so, show the prompt for that user), all with some comments to make it more understandable so you and your team can get started easily.
2. Setting Up a Front-End API Key:
If you plan to make these API calls directly from the front end, it is essential to create a separate API key with restricted permissions. Follow these steps to ensure secure implementation:
Step 1: Go to Settings > API.

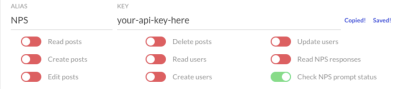
Step 2: Create a new API key specifically for this purpose.

Step 3: Restrict the key’s permissions to the Check NPS prompt status only, as this is the only permission required for this endpoint.

Note: Ensure that the new API key is configured to only allow checking NPS prompt status. This minimizes security risks and limits the key’s access to other functions.
3. Setting Up NPS for mobile:
To send NPS surveys to mobile users, you have a couple of options:
Enable the NPS Widget for Mobile:
Step 1: Go to NPS Settings.

Step 2: Navigate to the NPS Widget.

Step 3: Toggle the SHOW ON MOBILE option. If enabled, users on mobile devices will be prompted to take the NPS survey.

Send NPS via API
To send NPS via API for mobile apps:
For Web Apps: Simply integrate the NPS script via beamer_config as you would for any web-based platform. This will display the NPS surveys directly on the app.
For Native Mobile Apps: Since Beamer doesn’t have a native SDK for NPS, you can use a hybrid method. This involves checking for the NPS prompt via the API and displaying it manually within the native app.
The Beamer configuration setup itself can trigger the NPS survey display in web apps, but for native apps, the API method is required.
Note: For native mobile apps, while there’s no SDK, many customers have successfully used this hybrid method.
You can use the script normally if your app is a web app.
For native apps, implement NPS through the API.
