Segmented notifications can be used to send targeted messages to specific groups of users. For example, you can show different posts to paying users and non-paying or logged in users and logged out. You can also show different feeds to users based behaviour such as past purchases from your store or which specific page they are visiting on your domain.
To activate segmented notifications you simply need to tag your users and send these tags through your Beamer script. Follow these steps:
Fetch your users’ data: For segmentation to work, you need to provide some kind of identifier. We don’t have your users data but you do.You can use unique users IDs or roles if you have them. Or maybe your store tracks the IDs of products previously purchased by a user. Perhaps your site tracks your users geolocation or keeps a cookie if a user clicked on a particular call to action. You can use any or all of those kind of “filters” to define a target audience for your segmented posts.
Pass the data to Beamer: Your Beamer Embed Script allows the ‘filter’ parameter. You need to input the data you wish to target there. If you provide more than one parameter, separate them with semicolons (;).For instance if your app registers users by role and location a valid filter parameter could be ‘editor;france’. Take a look at the sample code provided:
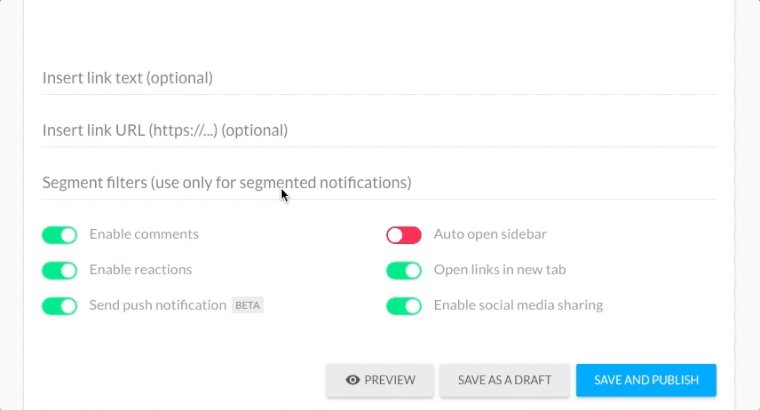
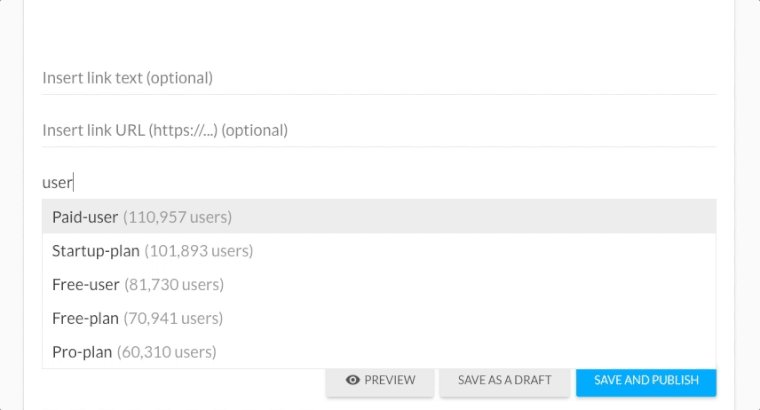
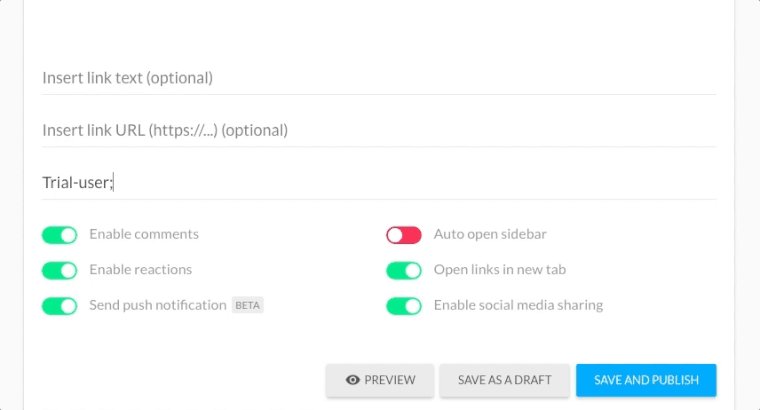
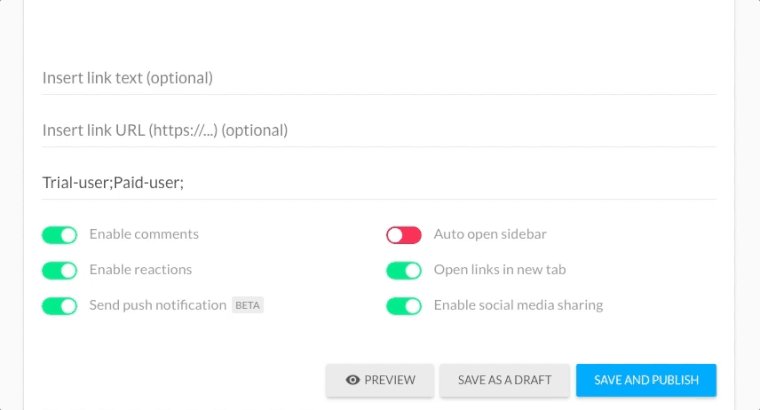
Tag your posts for your intended audience: You have the filters but you need the content. When you publish a new post, tag them by adding your filters in the ‘Segmented filters’ field.You can add as many as you wish separated by semicolons (;). Words separated by spaces count as the same filter.

Let Beamer do its magic: Whenever you pass the ‘filter’ parameter to the Beamer Embed code, Beamer will search among your posts for anything that matches your requested filter. For example: If you request in the code the filter A and B, Beamer will fetch all posts tagged A, B or A and B. It will ignore everything else.
You can read more on how to customize the embed code and its parameters in our Developer Docs.
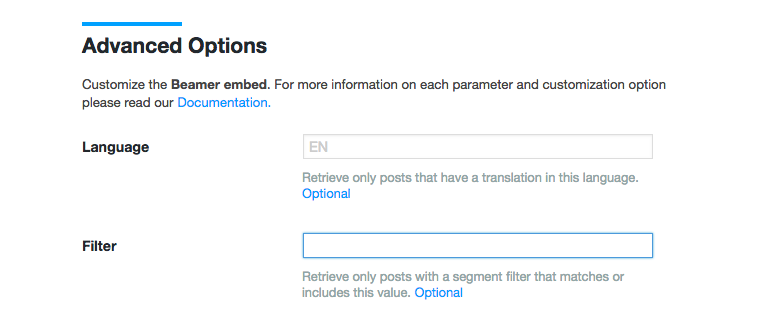
If you’re using our WordPress plugin, we provide a Filter field to make it easier to pass this parameter without touching a single line of code. You can find the field in Settings > Beamer Settings > Advanced Options.